
Abbiamo già visto di recente che per testare alcune funzioni particolari di una pagina web può essere necessario disattivare momentaneamente l’interprete Javascript. Nelle versioni recenti del browser Mozilla Firefox questa operazione può essere eseguita intervenendo sui file di configurazione o, molto più semplicemente, installando una estensione.
Javascript
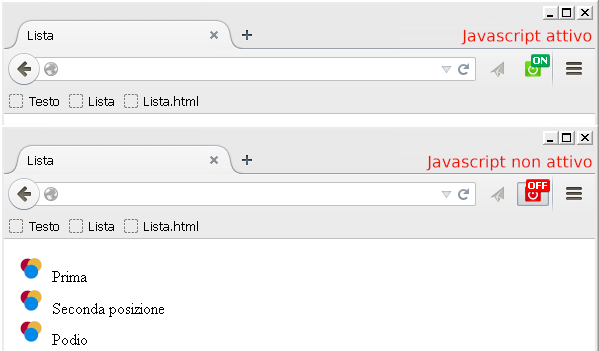
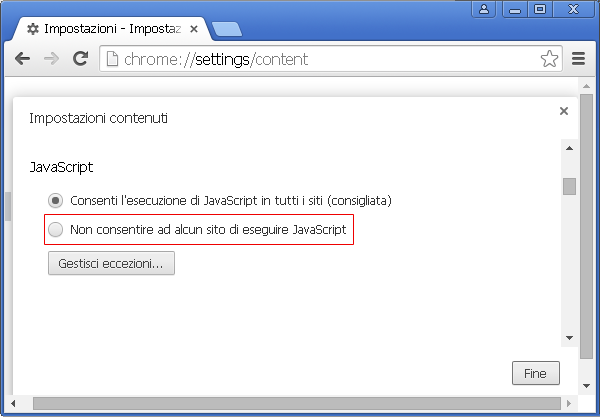
Disattivare Javascript in Google Chrome

Javascript è uno dei pilastri su cui si basa il web moderno. La maggior parte dei siti attuali richiede infatti che il browser supporti questo linguaggio per funzionare correttamente. In alcuni casi tuttavia può essere utile disattivare l’interprete Javascript del browser per testare alcune funzionalità come il tag noscript. In questa guida vedremo come procedere con il browser Google Chrome.
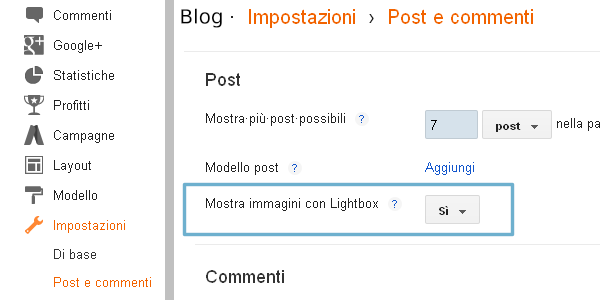
Blogger, un lightbox per le immagini

Nel mondo del web design per lightbox si intende una particolare forma di presentazione delle immagini all’interno di un sito web o di un blog. La forma più tipica di lightbox prevede che cliccando su una immagine questa venga portata in primo piano rispetto al resto della pagina e dalla medesima interfaccia si possano eventualmente scorrere le altre immagine presenti.
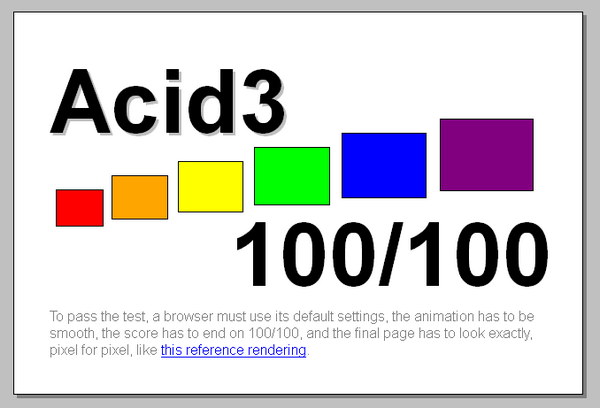
Acid Test, come verificare la compatibilità dei browser

A fronte di una apparente semplicità, il Web è retto da complessi standard che coinvolgono linguaggi diversi a cominciare da HTML, CSS e Javascript. Non tutti i browser tuttavia supportano in maniera corretta queste tecnologie. Gli Acid Test sono delle pagine dimostrative che permettono di testare la compatibilità del browser con gli standard del Web.
10 incredibili tecniche ed esempi di Animazione con jQuery

In questo post vedremo alcuni utilizzi particolarmente innovativi di jQuery nell’animazione di elementi web.
Fantastico effetto su immagini
Il passaggio del mouse sull’immagine la divide in 4 pezzi si spostano gradualmente verso gli angoli e rivelano un’altra immagine sotto di essa. Un’animazione veramente molto bella e adatta a molti scopi.
Immagini che seguono il mouse in jQuery
Con questa tecnica potretre far seguire a delle immagini i movimenti del mouse. L’effetto è molto bello e con un pò di fantasia è possibile realizzare animazioni veramente belle.