
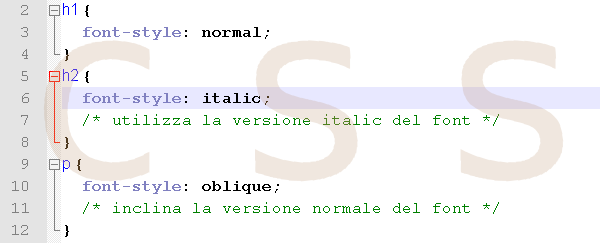
Riprendiamo le serie di post dedicati alla gestione del testo attraverso i fogli di stile CSS. Nelle precedente guida abbiamo analizzato l’uso della proprietà font-weight per gestire l’effetto grassetto; in maniera analoga vedremo ora come utilizzare la proprietà font-style per gestire parti di testo in corsivo.
guida css
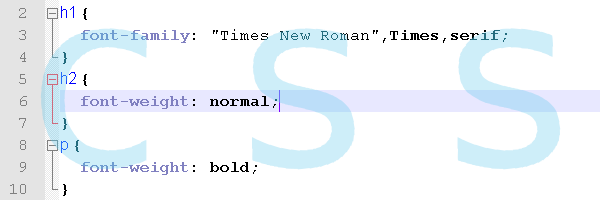
Guida CSS, testo in grassetto con font-weight

Nelle precedenti guide dedicate al trattamento del testo con i fogli di stile CSS abbiamo inizialmente visto l’uso della proprietà font-family per la scelta del tipo di carattere e della proprietà font-size per fissarne le dimensioni. In questa terza guida dedicata all’argomento utilizzeremo la proprità font-weight per ottenere l’effetto ‘grassetto’ e più in generale per regolare lo ‘spessore’ dei caratteri.
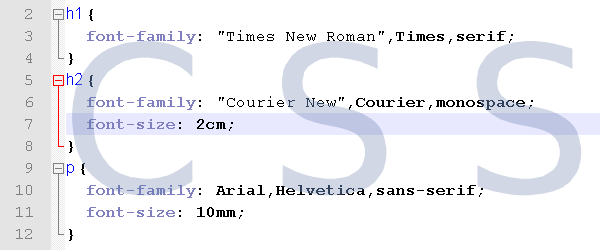
Guida CSS, la dimensione del testo

Riprendiamo con questa guida la serie dei post dedicati alla gestione del testo tramite i fogli di stile CSS. Nella precedente occasione abbiamo visto come utilizzare la proprietà font-family per sceglier il tipo di carattere da utilizzare mentre in questa guida vedremo come gestire nel CSS la dimensione dei caratteri.
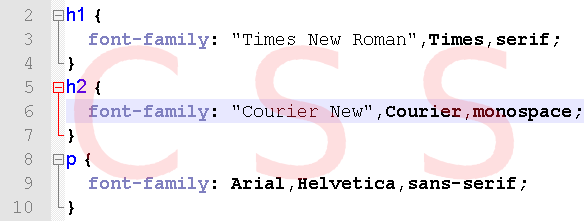
Guida CSS, scegliere il tipo di font

Qualche settimana addietro abbiamo visto il ruolo svolto dai fogli di stile CSS nel definire aspetti grafici e tipografici di una pagina HTML. Con questa guida riprendiamo l’argomento analizzando più nel dettaglio il funzionamento dei CSS rispetto agli elementi tipici di una pagina web. Cominceremo in particolare con alcuni post dedicati alla gestione del testo.
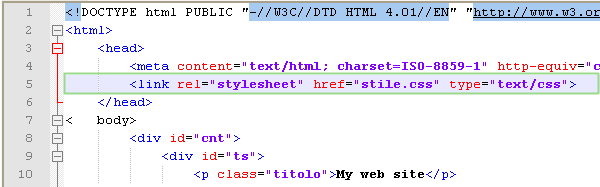
Richiamare un CSS esterno in HTML

Completiamo con questo post il percorso introduttivo sulle modalità d’uso dei fogli di stile CSS all’interno dei documenti HTML. Nelle precedenti occasioni abbiamo visto l’uso dei CSS in linea e dei fogli di stile interni. Resta quindi da esaminare il caso dei fogli di stile esterni.
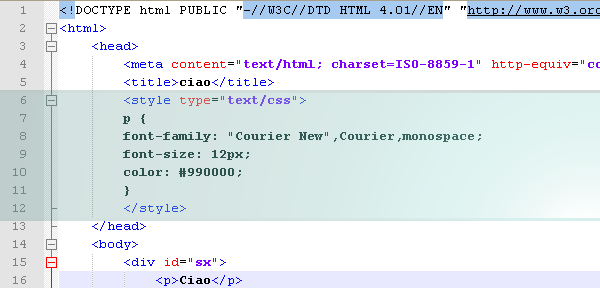
CSS incorporato in una pagina HTML

Proseguiamo con la serie dei post introduttivi all’uso dei fogli di stile CSS analizzando una seconda modalità d’uso di questo potente strumento. Abbiamo già visto come gli elementi di stile possano essere introdotti localmente (CSS in linea) mentre in questo post vedremo come introdurre ed impostare un foglio CSS interno (o incorporato) in un documento HTML.
CSS in linea, come e perché si usano

I fogli di stile CSS sono un elemento ormai imprescindibile nel webdesign. Abbiamo già visto in questo port come l’uso dei CSS in un documento HTML possa essere ricondotto a tre diversi casi (in linea, interno ed esterno). In questo contesto esamineremo più in dettaglio l’uso dei CSS in linea.
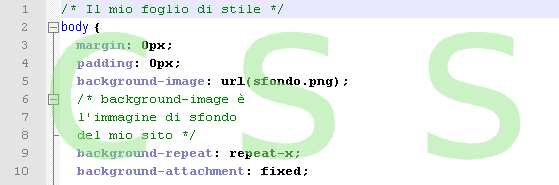
CSS in linea, interno ed esterno

L’introduzione dei fogli di stile CSS (Cascading Style Sheets) rappresenta una delle più importanti evoluzioni nella gestione dei contenuti per il web. Grazie ai CSS è infatti possibile separare il template e l’impostazione grafica di una pagina dai contenuti veri e propri.