
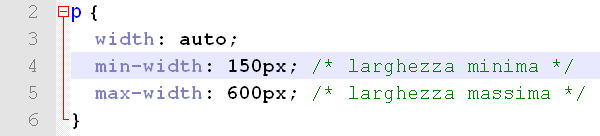
In una recente guida dedicata ai fogli di stile CSS abbiamo visto come la proprietà width possa essere utilizzata per definire in forma assoluta o relativa la larghezza di un elemento. Attraverso le proprietà min-width e max-width è possibile ottenere una una maggiore flessibilità nella gestione della larghezza; ciascuna di queste proprietà può essere usata autonomamente o in abbinamento con la proprietà width.
css
CSS, la proprietà width

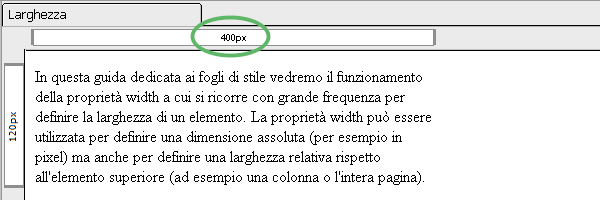
In questa guida dedicata ai fogli di stile vedremo il funzionamento della proprietà width a cui si ricorre con grande frequenza per definire la larghezza di un elemento. La proprietà width può essere utilizzata per definire una dimensione assoluta (per esempio in pixel) ma anche per definire una larghezza relativa rispetto all’elemento superiore (ad esempio una colonna o l’intera pagina).
CSS, la proprietà Outline

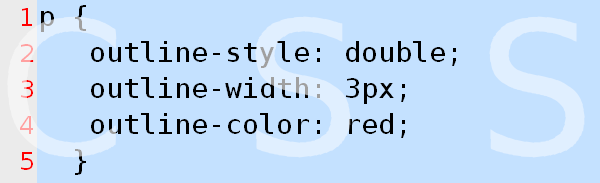
Nelle scorse settimane abbiamo analizzato le proprietà dei fogli di stile CSS dedicate alla gestione dei bordi (border-style, border-color e border-width). In questa guida analizzeremo invece le proprietà della famiglia Outline che hanno diverse analogie con i bordi ma scopi differenti.
CSS, lo spessore dei bordi con border-width

Concludiamo la guida ai bordi nei fogli di stile CSS esaminando la proprietà border-width che come si può facilmente intuire definire lo spessore del bordo. Ricordiamo che nelle precedenti guide abbiamo già analizzato le proprietà border-style (stile del bordo) e border-color (colore del bordo).
CSS, il colore dei bordi con border-color

Da qualche settimana stiamo analizzando le proprietà dei fogli di stile CSS per la gestione dei bordi. Abbiamo inizialmente visto come le proprietà riferite ai bordi riguardino stile (style), colore (color) e spessore (width) e come possano essere espresse in forma sintetica per tutti i bordi o in forma dettagliata per ognuno dei quattro bordi top (alto), bottom (basso), right (destra) e left (sinistra).
CSS, il tipo di bordo con border-style

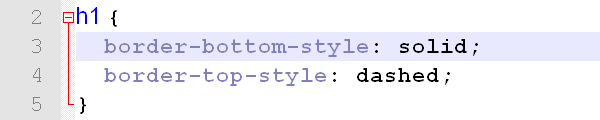
Alcuni giorni fa abbiamo introdotto l’uso dei bordi nei fogli di stile CSS. Come abbiamo visto in quella occasione le proprietà relativa ai bordi riguardano stile (style), colore (color) e spessore (width). In questa guida analizzeremo più in dettaglio le proprietà dei CSS del tipo border-style che intervengono sullo stile (tipologia) del bordo.
CSS, la gestione dei bordi

I fogli di stile CSS consentono di associare ad ogni selettore dei bordi; questi ultimi possono essere utilizzati per dare maggiore risalto o riconoscibilità ad una sezione del documento HTML. Graficamente il browser rappresenta un bordo sotto forma di una cornice che racchiude su uno o più lati un dato elemento.
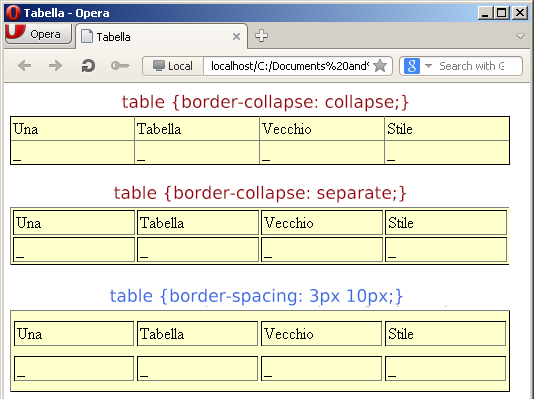
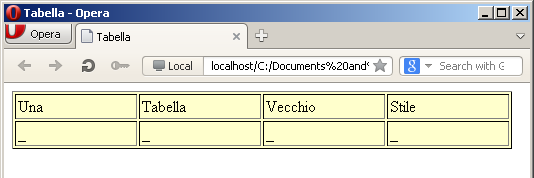
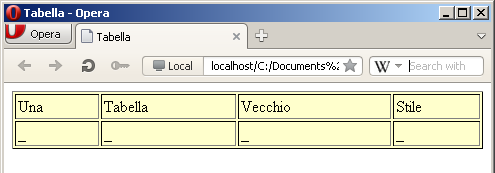
CSS, i bordi delle tabelle

In questa guida torniamo sull’uso dei fogli di stile CSS con le tabelle. Nelle precedenti occasioni abbiamo visto quali siano le proprietà specifiche associabili al tg <table> e quindi l’uso della proprietà table-layout. Ora ci occuperemo invece della gestione dei bordi, elemento che incide notevolmente nell’impostazione grafica delle tabelle.
CSS e tabelle, la proprietà table-layout

Nella precedente guida ai fogli di stile CSS abbiamo introdotto in linea generale le proprietà relative alle tabelle. In questo post analizzeremo più in dettaglio la proprietà table-layout che -come suggerisce il nome- interviene sul modo in cui il browser rappresenterà le tabelle.
Fogli di stile CSS e tabelle

HTML permette di gestire delle tabelle all’interno di un documento utilizzando il tag <table>. Anche questo elemento può essere ampiamente personalizzato con l’uso dei fogli di stile CSS. In questa guida introduttiva vedremo le proprietà dei CSS che possono essere utilizzate nella gestione delle tabelle.
