
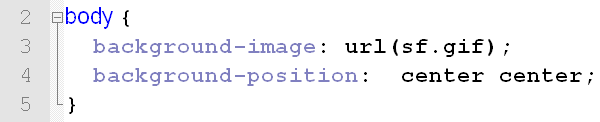
Abbiamo recentemente visto come nei fogli di stile CSS la proprietà background-color posa essere utilizzata per definire il colore di sfondo di un elemento di HTML. background-image è una proprietà per molti versi simile che consente di utilizzare una immagine come sfondo di un elemento di una pagina web.
css
CSS, il colore di sfondo con background-color

Nella guida ai fogli di stile CSS iniziamo oggi ad analizzare un nuovo gruppo di proprietà relative allo sfondo degli elementi di HTML. Vedremo in particolare come utilizzare la proprietà background-color per impostare il colore di sfondo di una pagina o di alcuni elementi di testo.
CSS, personalizzare le liste non ordinate (UL)

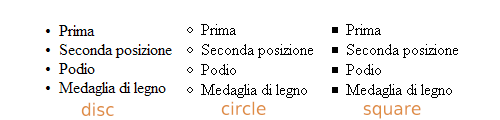
Parlando di liste ed elenchi puntati in HTML abbiamo visto anzitutto la distinzione tra liste ordinate e liste non ordinate. Abbiamo quindi analizzato l’uso della proprietà list-style-type nei fogli di stile CSS per personalizzare una lista ordinata. In questa guida riprendiamo l’argomento in riferimento alle liste non ordinate associate al tag <ul>.
CSS, personalizzare le liste ordinate (OL)

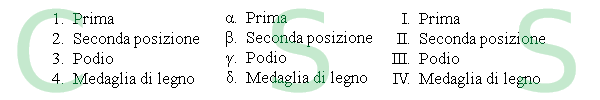
In una recente guida abbiamo visto come gestire liste e elenchi puntati in HTML. In questo post cominciamo ad esaminare le opzioni per personalizzare questi elementi attraverso i fogli di stile CSS. Analizzeremo in particolare l’uso della proprietà list-style-type nelle liste ordinate associate al tag <ol>.
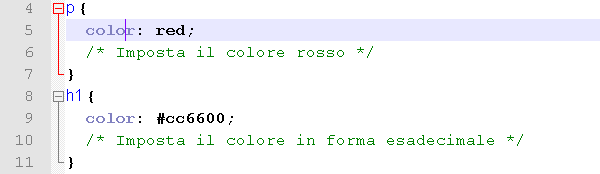
Guida CSS, il colore del testo con color

I fogli di stile CSS permettono di intervenire su una molteplicità di aspetti degli elementi di testo. In questa guida vedremo come utilizzare la proprietà color per attribuire un colore ad un elemento testuale di una pagina HTML. Si tratta evidentemente di una delle proprietà più utilizzate per personalizzare un documento e migliorarne la leggibilità.
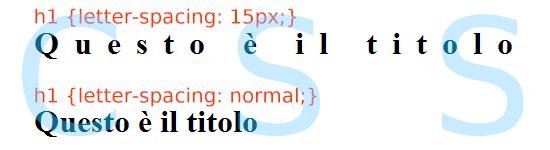
CSS, la spaziatura dei caratteri con letter-spacing

Da qualche tempo stiamo analizzando l’uso dei fogli di stile CSS per la formattazione del testo nei documenti HTML. In questa guida analizzeremo l’uso della proprietà letter-spacing per gestire la spaziatura dei caratteri, vale a dire la distanza tra due lettere successive non separate da spazi.
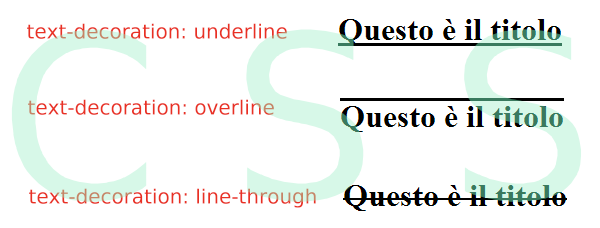
CSS, testo sottolineato con text-decoration

Da qualche tempo stiamo analizzando l’uso dei fogli di stile CSS per il trattamento del testo. Nelle precedenti guide abbiamo ad esempio visto come rappresentare il testo in grassetto o in corsivo. In questa guida vedremo come utilizzare la proprietà text-decoration per ‘decorare’ il testo con effetti come sottolineato o barrato.
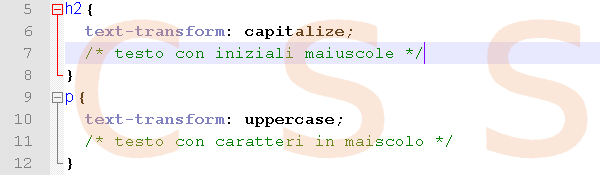
CSS, maiuscole e minuscole con text-transform

Proseguiamo la serie di guide dedicate al trattamento del testo tramite i fogli di stile CSS. Nella precedente occasione abbiamo visto come utilizzare la proprietà font-variant per creare l’effetto ‘maiuscoletto’. Sempre in tema di maiuscole e minuscole analizzeremo ora la proprietà text-transform.
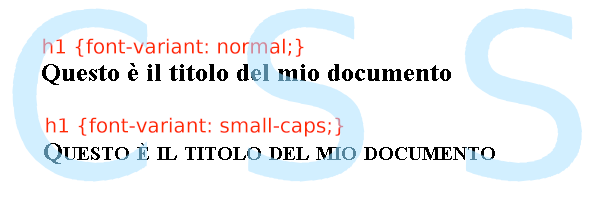
Guida CSS, il maiuscoletto con font-variant

Proseguiamo con questa guida ad analizzare gli aspetti della formattazione del testo attraverso i fogli di stile CSS. In particolare vedremo come sia possibile utilizzare la proprietà font-variant per applicare ad un selettore l’effetto “maiuscoletto”.
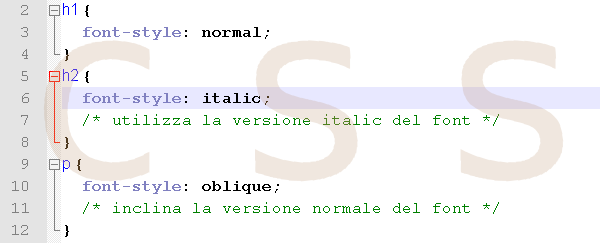
Guida CSS, testo in corsivo con font-style

Riprendiamo le serie di post dedicati alla gestione del testo attraverso i fogli di stile CSS. Nelle precedente guida abbiamo analizzato l’uso della proprietà font-weight per gestire l’effetto grassetto; in maniera analoga vedremo ora come utilizzare la proprietà font-style per gestire parti di testo in corsivo.
