
Convenzionalmente i collegamenti inseriti in una pagina web vengono rappresentati nel browser con un testo sottolineato. Attraverso i fogli di stile CSS è possibile modificare questo comportamento ed eliminare la sottolineatura, una soluzione utile per armonizzare i link al design della pagina.
css
CSS, cambiare il colore dei link
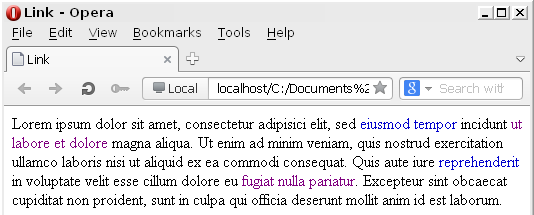
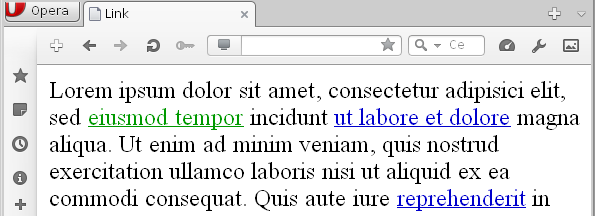
 Abbiamo visto alcuni giorni fa come utilizzare i fogli di stile CSS per personalizzare il colore dei collegamenti al passaggio del mouse. Completiamo ora l’argomento analizzando come usare un semplice CSS per personalizzare il colore dei link ed il colore dei link visitati.
Abbiamo visto alcuni giorni fa come utilizzare i fogli di stile CSS per personalizzare il colore dei collegamenti al passaggio del mouse. Completiamo ora l’argomento analizzando come usare un semplice CSS per personalizzare il colore dei link ed il colore dei link visitati.
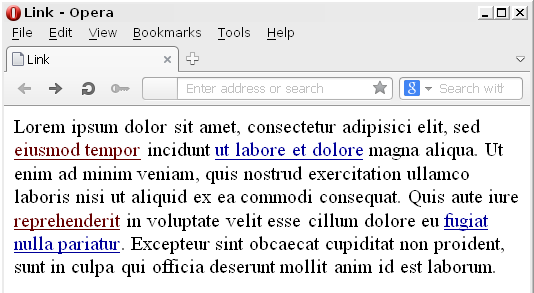
CSS, cambiare colore dei link al passaggio del mouse

Quando in una pagina HTML si passa con il mouse su di un collegamento, il relativo testo cambia colore. Attraverso i fogli di stile CSS è possibile personalizzare questo comportamento scegliendo un colore differente rispetto a quello predefinito impostato nel browser.
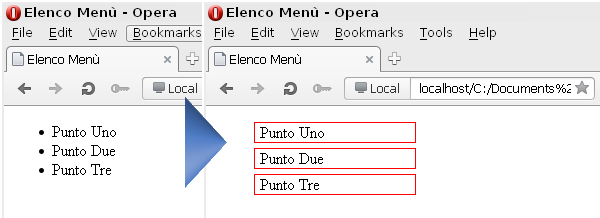
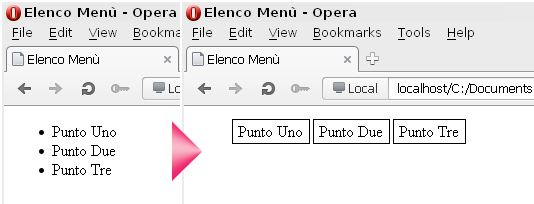
CSS, un elenco come menù verticale

In una precedente guida abbiamo visto come attraverso i figli di stile CSS sia possibile trasformare un semplice elenco puntato in un menù a sviluppo orizzontale. In maniera analoga vedremo in questa guida come un menù verticale possa essere facilmente derivato da un elenco puntato.
CSS, trasformare un elenco in un menù orizzontale

In questa guida vedremo come utilizzare i fogli di stile per trasformare un semplice elenco puntato in un menù orizzontale. La flessibilità dei CSS permette di realizzare questo progetto in molteplici modi, qui analizzeremo un codice piuttosto semplice che interviene sul tag <li> che identifica le singole voci dell’elenco.
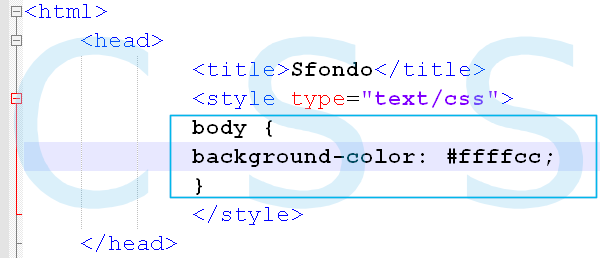
Colore di sfondo di una pagina HTML con i CSS

Nei mesi scorsi nella guida ai fogli di stile CSS abbiamo visto l’uso generico di un buon numero di proprietà. Utilizzeremo ora questi strumenti per definire un colore di sfondo di una pagina HTML, una regole che andrebbe sempre definita anche quando si intende utilizzare un colore di sfondo bianco.
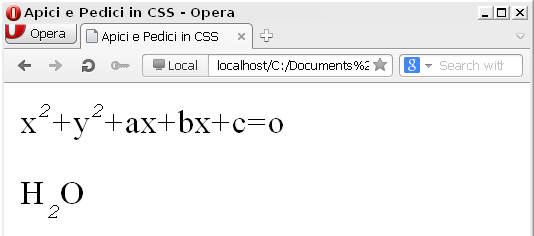
Apici e pedici con i CSS

Alcuni giorni fa abbiamo visto come attraverso i tag <sup> e <sub> sia possibile utilizzare apici e pedici in un testo HTML. Il risultato è sicuramente funzionale ma graficamente non sempre appagante. Attraverso l’uso dei fogli di stile CSS è possibile personalizzare l’aspetto di apici e pedici per ottenere una maggiore distinzione visiva rispetto al testo normale.
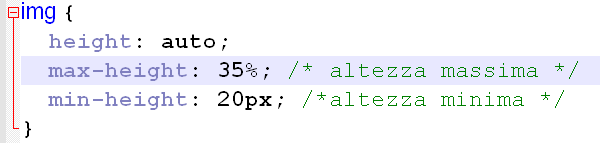
CSS, gestire l’altezza con min-height e max-height

Nella precedente guida dedicata ai fogli di stile CSS abbiamo analizzato la proprietà height che definisce l’altezza del box di un elemento di HTML. Le proprietà min-height e max-height possono essere affiancate ad height o usate in maniera indipendente e permettono di avere una gestione più flessibile dell’altezza di un blocco.
CSS, la proprietà height

La proprietà height nei fogli di stile (CSS) permette di definire l’altezza di un elemento. Il suo comportamento è molto simile a quanto descritto per la proprietà width che abbiamo trattato qualche settimana fa. Peraltro è molto frequente che le proprietà height e width vengano utilizzate contemporaneamente.
CSS, gestire la larghezza con min-width e max-width

In una recente guida dedicata ai fogli di stile CSS abbiamo visto come la proprietà width possa essere utilizzata per definire in forma assoluta o relativa la larghezza di un elemento. Attraverso le proprietà min-width e max-width è possibile ottenere una una maggiore flessibilità nella gestione della larghezza; ciascuna di queste proprietà può essere usata autonomamente o in abbinamento con la proprietà width.
