
Nella maggior parte dei casi hanno usato photoshop e in particolar modo lo strumento animazione che adobe ha implementato fino dalla versione cs2.
Il concetto è lo stesso di creare un banner animato, e implica una minima conoscenza dell’animazione fotogramma per fotogramma.
Vediamo più in dettaglio come è possibile realizzare delle animazioni con gli strumenti che Photoshop ci mette a disposizione:
Prima di tutto nel caso vogliate realizzare dei banner animati per il vostro sito le dimensioni più utilizzate sono:
336×280 px ~ 468×90 px~ 120×600 px ~ 160×600 px ~ 250×250 px ~ 728×90 px
Nel caso vogliate creare degli avatar per forum informatevi prima quali sono le dimensioni consentite.
Come esempio in questo tutorial realizzerò l’animazione di una macchina che passa e si ferma, utilizzerò quindi solo un’ immagine e corca dieci fotogrammi.
Questo è solo un esempio, voi cercate di usarne qualcuno in più cosi da rendere l’animazione più fluida possibile, cercando allo stesso tempo di lasciare il file leggero, ricordatevi che la destinazione finale del lavoro è il web.
Potete trovare l’immagine della macchina qui
N.B. La registrazione è necesaria e gratuita per il dowload
Iniziamo:
Ho ritagliato l’immagine a 450px per 202 px, eliminando gran parte dello sfondo.
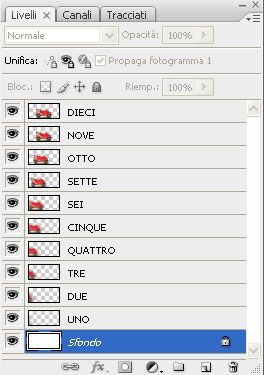
1) Create un nuovo ducumento delle dimensioni che volete con sfondo bianco, importate su un nuovo livello l’immagine della macchina e rinominate il livello ” UNO “

Selezionate il livello “DUE” , premete CTRL + T e tenendo premuto il tasto maiuscolo premete quattro volte la freccia destra della tastiera.
Sposterete cosi l’immagine di 20 pixel a destra.
3) Ripetete i punti 1 e 2 finchè non avete circa 10 livelli.

Iniziate dall’ultimo livello e fate:
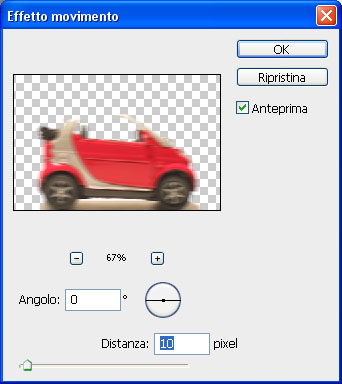
Filtro –> Sfocatura –> Effetto movimento
Impostate come in immagine:

Distanza: 10px
RIPETETE QUESTA OPERAZIONE PER TUTTI I LIVELLI AUMENTANDO DI 10PX LA DISTANZA DI SFOCATURA.
al livello nove quindi dovrete dare una distanza di sfocatura di 20 px, all’ottavo di 30px etc..
4) Deselezionate tutti i livelli ad eccezione del livello ” UNO ”
5) Ora creiamo l’animazione:
Andate su:
Finesta –> Animazione per aprire il pannello dei fotogrammi.
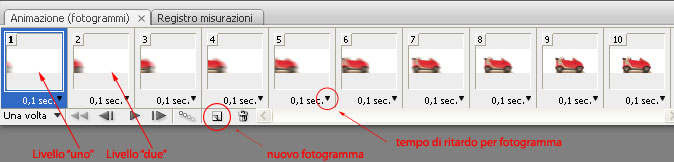
6) Create 10 fotogrammi e per ogni fotogramma attivate il relativo livello e nascondete tutti gli altri; quindi:
fotogramma 1 –> livello 1 attivo e tutti gli altri nascosti
fotogramma 2 –> livello 2 attivo e tutti gli altri nascosti
fotogramma 3 –> livello 3 ~
e cosi via…

Di default è impostato a 0 (nessun ritardo).
Nel nostro esempio abbiamo utilizzato pochi fotogrammi e risulterebbe troppo veloce, cliccate sulla freccietta indicata nella precedente immagine e selezionate 0,1 secondi di ritardo.
8) Ora non vi resta che salvare il vostro documento in formato gif:
File –> Salva per web e dispsitivi –> Selezionate gif come formato di esportazione
se avete seguito bene questo tutorial dovreste aver ottenuto un risultato come questo:

al prossimo tutorial. MrFlock
